Vue生命周期钩子
Vue2
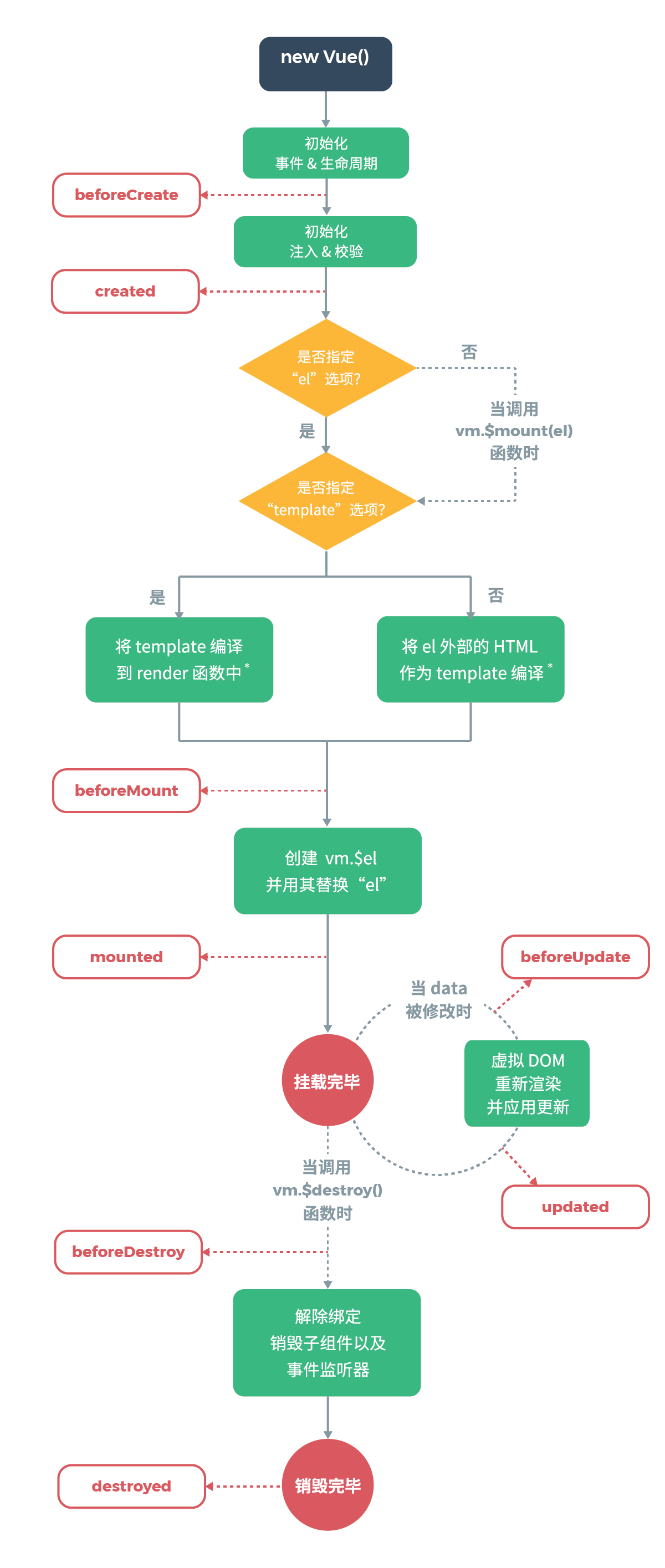
生命周期图解
Vue是一个构造函数,当执行这个函数时,相当于初始化Vue实例
在创建实例过程中,需要设置数据监听,编译模板,将实例挂在到DOM上,数据更新能够让DOM也更新,同时在这个过程中,会运行特殊的函数(生命周期钩子函数)
钩子函数
- beforeCreate:表示实例完全被创建出来之前会执行这个函数。此时,data和methods中的属性与方法定义都还没有初始化
- created:data和methods都已经被初始化完毕
- beforeMount:模板已经在内存中编辑完成,但是还没有被渲染到页面中
- mounted:此时内存中的模板已经挂在到页面中,用户可以看到渲染好的页面。mounted是实例创建期间最后的一个钩子函数,此函数执行完毕,表示实例已经被完全创建好了
- beforeUpdate:此时页面还没有被更新
- updated:updated函数执行的时候,页面和data数据已经保持同步
- beforeDestroy:销毁之前,当该函数执行时,表示Vue实例已从运行阶段进入到销毁阶段,Vue实例上所有的方法与数据都处于可用状态
- destroyed:该函数执行时,组件中所有方法与数据已经被完全销毁了
- keep-alive:缓存组件
- activated:当缓存组件有被显示出来时,会触发
- deactivated:当缓存组件隐藏时,会触发
- errorCaptured:当子孙组件出错时,会触发
还有一个特殊的钩子,这个钩子不是以函数形式出现,而是VM自带的一个方法,所以在VC实例上也能访问
- this.$nextTick():在下次DOM更新循环结束之后执行延迟回调,在修改数据之后立即使用这个方法,获取更新后的DOM
注意
beforeCreate()
- 生命周期函数被执行,此时不能访问data和methods
created()
- 生命周期钩子被执行,实例创建,此时能访问data和methods
beforeMount()
- Create vm$el and replace "el" whth it:把虚拟DOM和渲染的数据一并挂到真实DOM上
- 挂载完毕,mounted声明周期钩子开始执行
mounted()
- 在这里发起后端请求,拿到数据
- 如果无法立即拿到数据,可以在watch中监听该数据,调用this.$nextTick()获取更新后的数据
beforeUpdate()
- 当data数据改变,更新DOM之前,beforeUpdate此时获取不到真是DOM
- 虚拟DOM重写渲染,更新真实DOM
Vue3

钩子变化
在Vue3中,一些常见的钩子发生了变化
Vue2中的created和beforeCreate被替换为了setup(),并且setup()在二者之前执行
beforeMount和Mounted被替换为了onBeforeMount和onMounted
beforeUpdate和updated被替换为了onBeforeUpdate和onUpdate
beforeDestroy和destroyed被替换为了beforeUnmount和unmounted
这些钩子函数的执行顺序与Vue2中相同,不同的是,Vue3中它们使用ES6类定义的
setup
setup函数是一个全新的组件选项,它是CompositionAPI的核心,用于初始化组件实例
setup函数接收两个参数,props和context
其中,props是父组件传递给当前组件实例的属性,而context则包含了一些helper方法和组件选项,如:attrs、slots、emit等
在setup中,我们可以使用Vue3提供的多个工具函数来定义响应式数据、监听钩子函数、处理计算属性等
- reactive:用于创建响应式对象
- ref:用于创建一个单一的响应式值
- computed:用于创建计算属性
- watch:用于监听响应式数据的变化
- onMounted、onUpdated和哦那onUnmounted:用于监听声明周期钩子
- toRefs:用于将响应式对象转换为普通对象
- inject和provide:用于跨层级组件传递数据
- getCurrentInstance:用于访问当前组件实例

1 条评论
一品探花论坛a0gy.cn